スマートフォンの登場で、私たちを取り巻く生活は大きく変化し、それと同時にインターネットの環境も変化していきました。
ビジネスにおいても同様で、今やスマートフォンがなければビジネスを円滑に行えないのではないでしょうか?
同時に企業のホームページも世間と同様にスマホ対応化が求められています。
とはいえ、ホームページの改修には費用がかかるため容易に手をつけられないのも現状です。
今回は、そんな企業ホームページのスマホ対応がなぜ必要なのか、スマホ対応するためにはどうしたら良いのかに注目して解説していきます。
01スマホの登場で変わる生活
スマホが登場する前は、ホームページを見る際はPCが当たり前でした。
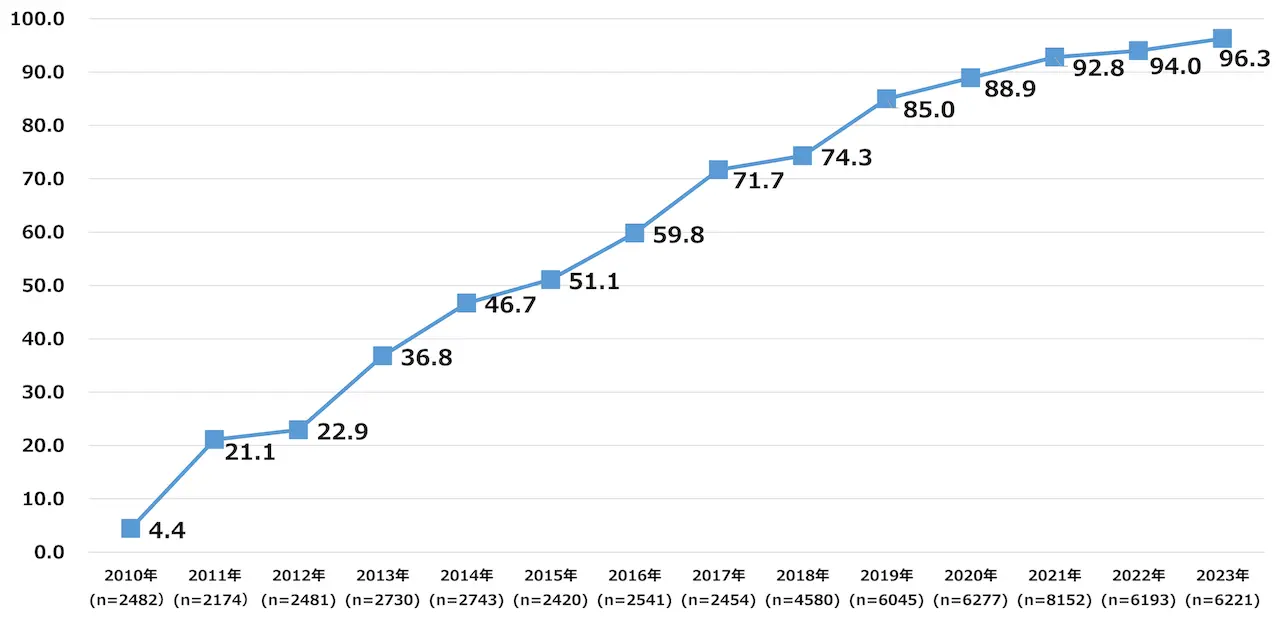
しかし、現在はスマホの国民普及率が9割にもおよびホームページへのスマホ流入率(スマホでホームページを見る人の割合)は、9割を占めることがほとんどです。

このページをご覧いただいている担当者様も普段調べ物はスマホで行い、このページもスマホでご覧になられているのではないでしょうか?
画面の大きさから見え方や魅せ方は大きく異なりますし、当時と今ではビジネスの形や求められるものも変わります。
スマートフォンの画面は小さく、横に狭く縦に長い。
そんな小さな画面でPC向けのホームページを見るのは、非常に困難です。
02企業ホームページをスマホ対応することの重要性
ホームページのスマホ対応は、単にデザインが変わり見やすくなるだけではありません。
一般的に下記の効果があるといわれています。
- スマホでの閲覧性向上(ユーザーエクスペリエンス向上)
- モバイルファーストインデックスに対応できる
- 若年層へのアプローチができる
- ソーシャルメディアとの連携
- 競争上の優位性
スマホでの閲覧性向上(ユーザーエクスペリエンス向上)
スマホ対応サイトは、スマートフォンユーザーに最適化されたナビゲーションとコンテンツを提供します。
これにより、ユーザーエクスペリエンス(UX)が向上し、サイト訪問者の満足度が高まります。
難しい言葉が続きましたが、具体的には以下を行うことにより、ユーザのサイト滞在時間を延ばし、コンバージョン率(成約や問い合わせなど)を高めることに直結します。
- スマホでサイトを閲覧する際のローディング時間の短縮
- タップしやすいボタンの配置
- 読みやすいフォントサイズなど
アメリカのPingdomによる調査によると、Webページの読み込み時間が長くなるほど、ユーザーはそのページからすぐに離れていくといわれています。
webページの読み込み時間が2秒までであれば直帰率は9%ほどですが、3秒を超えると一気に直帰率が増え、5秒になると38%まで増えるといいます。
スマホは無線の携帯電波によって通信を行っており、PCなどの有線通信に比べ速度も低い傾向にあります。
しっかりとスマホ向けに最適化されていなければ、ページ読み込み時間を3秒以下に抑えることは非常に難しいでしょう。
みなさんもなかなかページが読み込まれず、イライラして読むのをやめた経験はありませんか?
モバイルファーストインデックスに対応できる
Googleは2015年4月21日に全世界でモバイル フレンドリーに関するアップデートを開始しました。
これによりモバイル版の検索結果ではモバイル フレンドリーなページの掲載順位が引き上げられることが明言化されたのです。
つまりスマホ対応していないサイトは検索エンジン結果の上位に表示されにくくなり、オンラインでの可視性が大幅に低下します。
つまり、SEO戦略の観点からもスマホ対応は避けられない要件となっています。
若年層へのアプローチができる
みなさんの部下や周りの若い人に「PCを使ったことがない」人はいませんか?
実はスマホの高性能化やオンラインサービスの性能向上により、近年ではPCを触ったことがない若者が増えているのです。
これによりPC版のサイトやホームページを見たことがない人もいるのだとか・・・
若年者を対象にサービスを展開している場合はもちろんのこと、若年者の求人を考える場合でもスマホ対応化は待ったなしの状況と言えるでしょう。
ソーシャルメディアとの連携
スマートフォンユーザーはソーシャルメディアを頻繁に利用しています。
スマホ対応サイトは、ソーシャルメディアプラットフォームからのトラフィックを受け入れる準備ができており、共有も容易です。
これは、ソーシャルメディア経由でのウェブサイトへの訪問者数を増やすことに繋がります。
また、ソーシャルメディア上で共有されやすいコンテンツを作成することは、ブランドの認知度向上と口コミ効果を生み出すために重要です。
競争上の優位性
多くの企業がまだスマホ対応サイトの重要性を十分に理解していない、または実装に至っていない場合、スマホ対応を行うことで競合他社に対して明確な優位性を持つことができます。
トランスコスモス株式会社が行った調査によると、企業サイトのスマホ対応率は28.7%のようです。
同業他社がみんなやっている場合は同じように取り込まなければいけない、のと同時に他社がまだ取り込んでいないからチャンス!と捉えることで先行者利益をとることができます。
特にローカルビジネスにおいては、検索時に上位表示されることが直接的な顧客増加につながるため、スマホ対応は絶好の機会となります。
03企業ホームページをスマホ対応化するためにはどうすればいい?
ここまで、企業ホームページのスマホ化の重要性を解説してきました。
では、実際にどのようにしてスマホ対応化させていけばよいのでしょうか?
そのためにはいくつかあらかじめ知っておくべきことがあります。
- スマホ対応化のパターンを決める
- 自前か制作会社に依頼するか決める
04企業ホームページのスマホ対応化のパターン
まずスマホ対応化のパターンとしては、下記の2つがあります。
- 現在のデザインのままスマホ対応化する
- 新しいデザインに変えてスマホ対応化する(最も効果的)
現在のデザインのままホームページをスマホ対応化する
すでにホームページがあるのであれば、それをそのままスマホ対応させればよい。というのが、本法の考え方です。
しかし、この方法は全くお勧めできません。
PC用に作成されたホームページのスマホ化は、配置などはそのままに大きさなどを調整することしかできません。
細かいところで例を挙げると、PCでは大きな画面とマウスを使用してホームページを操作・閲覧できますがスマホでは小さな画面を指先で操作する必要があります。
スマホが登場した初期などに、小さなボタンを必死に何度も何度もタップしてイライラした経験はないでしょうか?
その時の状況と同じと考えていただいて、間違いないと思います。
新しいデザインに変えてホームページをスマホ対応化する
対して「新しいデザインに変えてスマホ対応化する」場合は、ホームページの改修と同義ですのでデザインから全てスマホ操作・閲覧に最適化された状態にすることができます。
どちらの手法を選んだとしても改修費用はかかってしまいます。どうせ費用がかかるのであれば、しっかりスマホに最適化されたホームページに作り替えた方が将来的にコスパがいいと考えます。
05自前でホームページをスマホ対応化させる
自社にホームページ制作に詳しいスタッフがいれば、自前で企業ページをスマホ対応化させることは可能です。
改修の程度にもよりますが具体的には以下の要件を満たしていく必要があります。
- 改修後のデザインや機能を選定する
- リンクの配置を再考する
- スマホビューの実行テストを行う
- Page Speed Insightsで最適化する
すでに知識がある場合は問題ないですが、もしこれから学習するという場合は制作会社に依頼した方が良いと思います。
項目にすると少なく感じるかもしれませんが、覚えることも多い上に対応の仕方を間違えると、万が一の復旧をすることも難しくなるからです。
06制作会社に依頼してホームページをスマホ対応化させる
その点制作会社に依頼することで上記の不安が解消され、また最新のトレンドにも対応してくれるので安心です。
実際の行程は新規のホームページ制作とほとんど同様ですが、基本的には丸投げでお願いできるので手間は少ないです。
CoilsNetでも、ホームページのリニューアル・スマホ対応化を取り扱ってますので、ぜひご一考ください。
>> 最新のトレンド技術で問い合わせ増に貢献!企業ホームページのリニューアル・スマホ対応|CoilsNet

